Have you ever thought about the process of how a web application or a website is being created? What aspects does this process include? And what skills are required to build a website?
Who actually creates websites: a web designer or a web developer? ✨
In this article, we will explain to you why the words “web design” and “web development” are not interchangeable and tell you what tasks web designers and web developers have to fulfill.
What is web design?🤸♀️
Commonly,
Under the term “web design” we imply development of a visual design of the page. But that is just a part of the entire designing process of a website, a web app or another web instance (a web banner for example).
Thus web design is about the look and feel of a web object.

When a person visits a website, he wants to see pleasantly-looking pages that are convenient to use. When a page is stylish and beautiful, but a user can’t find the necessary button or can’t understand the meaning of some icons, this design is poor.
It’s important to bear in mind that web design covers various aspects. The core ones of them are UI (user interface) design and UX (user experience) design. You may go to our article about UI and UX to learn more about the differences between them.
A web designer is responsible for creating visual mockup of web pages and is focused on their style and usability. The job of a web designer requires, first of all, strong creativity. 🎉
But also, this person should have excellent skills in working with graphic design software that allows creating and editing vector images, animation, photos, and other types of visual content. To this software, we can refer such programs as Figma, Photoshop, Illustrator, InDesign, CorelDRAW, etc.
Poor web/visual design can definitely spoil the whole impression that a user may get opening a web site. When we take a book, the first thing that we see is its cover. And we start judging it namely by its cover (though in real life, it’s better not to do so).
We have quite a similar situation when it comes to a web site. We start judging it, looking at its design first. Only then we proceed to analyzing its functionality.
And when it comes to the way a website works, it’s time to speak about web development.
What is web development?👩💻
Web development is an aspect that covers the functionality of your app or site. It’s about the technical side of your product but not about its visual attractiveness.

Web development is divided into two parts: backend and frontend development.
While backend ensures that the site is able to process users’ requests, has a connection with a server and turns to the database, frontend development covers the way in which a user interacts with a website.
Frontend developers should have experience in working with those programming languages that can be read by modern browsers: HTML, CSS and JavaScript. They also use frameworks and libraries, including net core, jQuery, Angular, React, VueJs, etc. Backend specialists work with compiled (Java, Go, C#) and scripting (Python, Ruby on Rails, PHP, .Net, Node.js, Perl).⌨
However, it’s worth mentioning that there are full-stack developers who have knowledge in both these aspects and can develop a website from scratch and ensure its full functioning.
In this case, we do not speak about some extraordinary creativity. Developers should have good coding skills and a technical mindset.
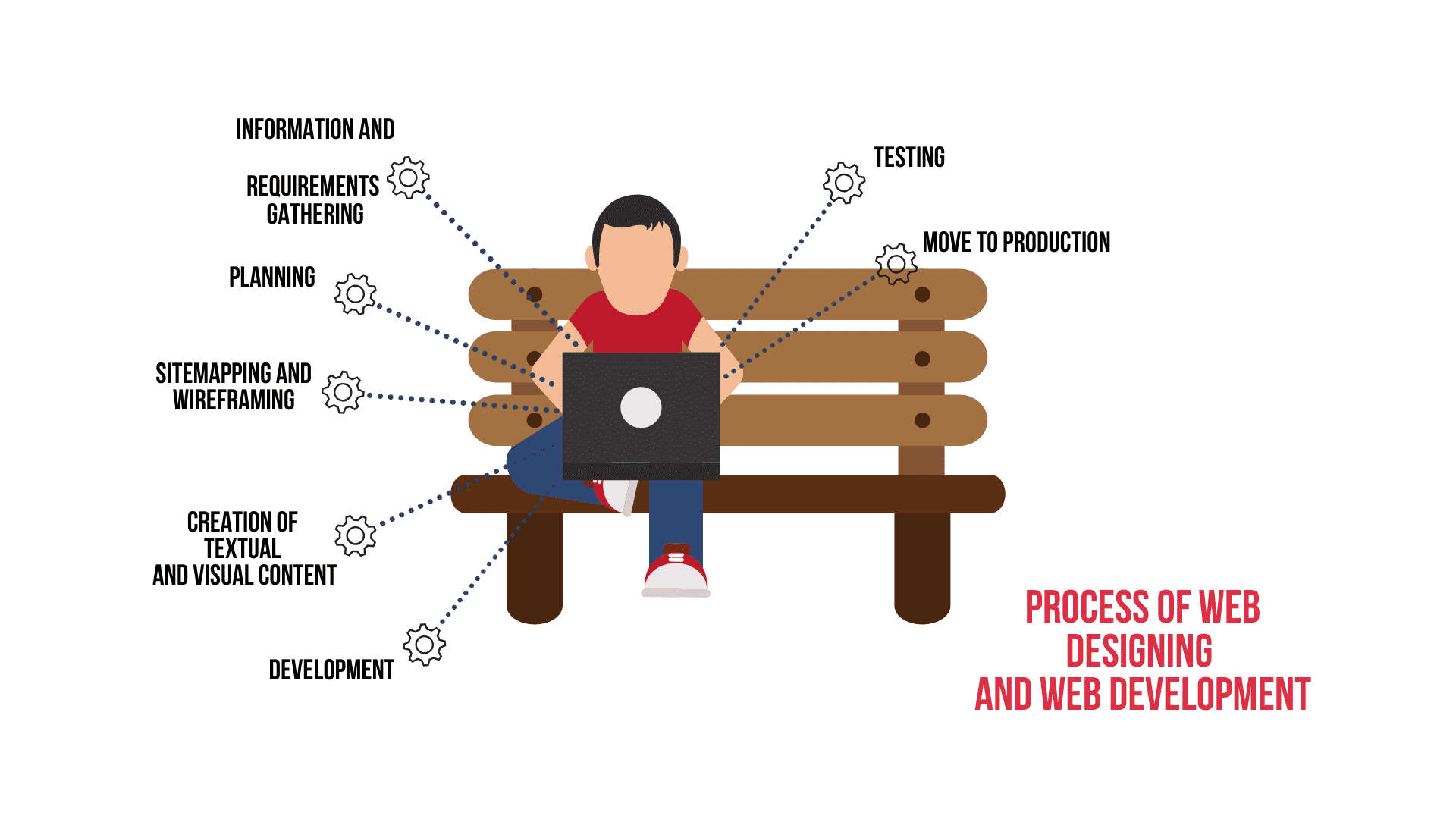
Process of web designing and web development🔃
How are websites built? What steps are included in this process?
- Step 1. Information and requirements gathering. It’s impossible to create a site without a clear understanding of a client’s goal, site audience and message we want to articulate to this audience. It is vital to specify what purposes this site will serve, what tasks it should fulfill.
- Step 2. Planning. At this stage, based on the gathered requirements, designers and developers should identify how the site will fulfill its task, what pages it will have, what types of content should be presented and, in general, what work should be done. Moreover, it’s important to elaborate on the timeline and set deadlines.
- Step 3. Sitemapping and wireframing. Now it is necessary to find out the relation between all the pages, content and features that are to be built. A sitemap helps specialists to get an understanding of the inner structure of the site. A wireframe, in its turn, represents how the user interface will look.
- Step 4. Creation of textual and visual content. Sometimes the style of content is fully pre-defined by a client but it may happen so that designers need to do it on their own. At this step, it is important not to forget about the goals of the site and not let the creativity prevail.
- Step 5. Development. Though this stage may start while the content is still being created, in the ideal situation, developers should have all the elements before starting to write code. Based on the sitemap, developers build the hierarchy of the pages, add all the necessary features and plugins and provide the required functionality.
- Step 6. Testing. When everything is ready, it is necessary to check out whether the site looks and works the way designers and developers want it to do.
- Step 7. Move to production. After successful testing, it’s time to launch the website i.e. move it to production environment

Even after the launch of the website, the work is not ended. To ensure its perfect functioning and compliance with the most up-to-date needs of your company and your clients, regulate monitoring and updating are needed.
Difference between web design and web development🤔
As you can see, web design and web development are just two stages in the entire process from a concept of a live website, so it’s better to look at/compare them like the parts of one whole, that complement each other.
- Aesthetics vs Functionality
Web designers work on that part of a website that users see. Developers task is to ensure that a website fulfills its functions.
We can compare design and development with wristwatch and mechanism inside it. The watch itself may look really stylish but without a mechanism it will be useless. And all the gears won’t function without being put inside the watch.
- Appearance vs Contents
Web design is like a package for all the features that a website can offer. Development is more about what you can get sending requests, clicking the button and following the links.

They both may be compared with a box and candies inside it.
Examples of web design and web development💻
To create a good website or app, web designers and developers work together. But can we say whose work is more important? Before we give an answer to this question, let us provide the following example.
You open a news portal. It’s clear that the first thing that you see is its design (user interface design, to be more precise). If the design is awful, not all visitors will even start using the website itself.
But if you like it, great! It means that web designers have worked hard on it. The first impression is positive and you continue your interaction with the site. Everything functions well, you’ve got what you wanted, all the buttons, links and features (at least those that you’ve used) work. It means that web developers have done an excellent job as well. It’s highly possible that you will visit this site again or even recommend it to your friends.
However, let’s imagine that though the design is nice, something is wrong with its functioning. Will you visit this site once again? Who knows, but if you have an option, you’ll probably choose another variant.
So, both these aspects have a strong impact on user satisfaction and a general impression that a user may get. Will a site with excellent design and poor functionality succeed? It’s hardly possible. Or will a site with poor design and good functionality attract a lot of users? The answer is just the same.
Summary
As you see, web design and web development are standing close but they are different things. They cover different aspects and they require different skills from specialists doing them.
However, when it comes to websites creating, they are integral parts of it and are useless without each other (do not forget: just like a car and an engine).😊


