For those who are not familiar with web development, such terms as “front end” and “back end” development may seem rather confusing. Nevertheless, if you spend a couple of minutes to read our article, you will get a clear understanding of their differences.
Let’s start by looking at them separately, and then we’ll see whether or not they share common ground.
What is front end development?👨💻
Front end development covers the part of a website or app that is seen by users.

When a user opens a web app, they see some elements. These elements allow us to interact with a product. A front end developer is responsible for this specific aspect. Front end development is also called “client-side programming”, which describes its nature even better.
The work of front end developers is aimed at ensuring an excellent user experience. Their task is to find the most efficient way to present the content and to make the interaction with the website seamless and easy. In other words, such specialists work on the creation of user interface in collaboration with UI/UX designers.
One could say that front end is a connecting link between a user and back end (and the explanation of what back end serves for you can see below).
To create a front end part of a web application, developers usually use languages such as Javascript, HTML, or CSS. When it comes to frameworks , developers often use libraries like React, Angular, Vue.Js, Bootstrap.
Sass and JQuery libraries can be applied as well.
What is back end development?👩💻
Back end development is known as “server-side programming.”

This aspect of development is focused on how an application or a website works. Back end developers need to find the most effective solutions of how a server should interact with databases and other 3rd party services.
Back end development is more about functionality.
In this case, users do not see the visual representation of developers’ work. The interaction between back end services and browsers is hidden from users’ eyes. However, the result of this interaction greatly influences user satisfaction. Thanks to the correct functioning of back end users, they get responses to their requests.
The programming languages that are used for back end development are:
- Several popular compiled languages: Java, Go, C#
- Scripting languages: Python, Ruby on Rails, PHP, Node.js.
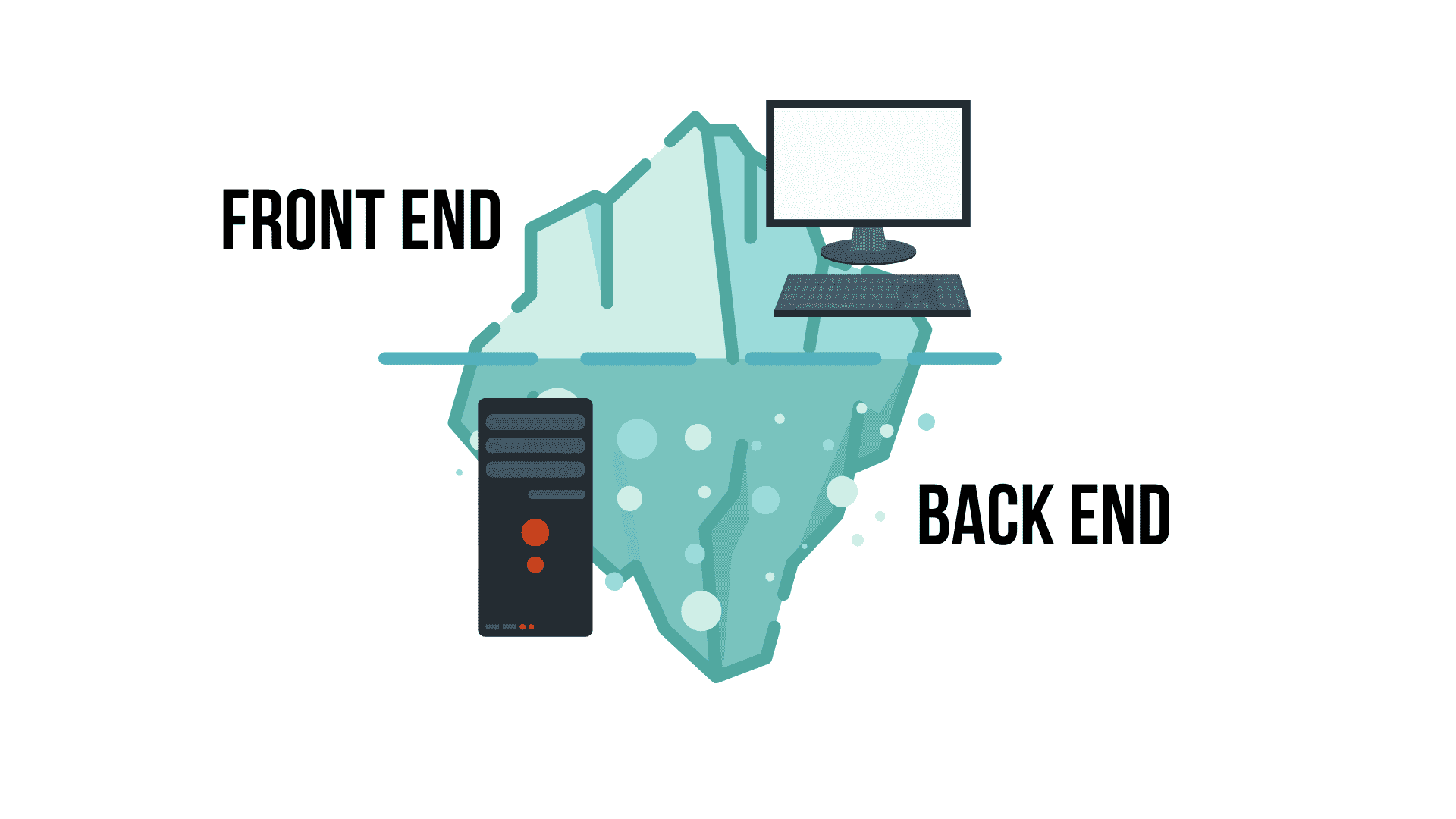
Front end vs. Back end⌨
Front end and back end are both fundamental aspects of software development. As you can see, they represent different parts of a website or application. But what are the main differences between them (and are there many of them)?
- Front end is a client-side of a site while back end is its server-side.
- While users can interact with the front end part, they do not have direct access to the back end.
- Front end refers to the visual interface that a user sees and interacts with. Back end is hidden from users. It’s the “heart and brain” of a website. It ensures its functioning and connection with databases and integration with other third party services.
- Front end is used to submit requests. The back end processes the received requests.
- To perform their tasks, front end developers and back end developers use different programming languages.
What is full-stack development?😎
As you may have already noticed, though front end and back end have different tasks, they work closely together. Quite often, two separate teams are responsible for these two groups of tasks. But is it possible for one person (or one team) to work on web development as a whole? Today, it is rather common.
Full-stack unites both front end and back end under one umbrella. It covers all aspects of web app functioning. Full-stack specialists have knowledge of front end and back end programming languages. As a result, they can fully take the responsibility of developing a web application.
Such specialists actively take part in every stage of web development, starting with building server logic and ending with writing a client code that runs in a browser.

Examples of front end and back end👁🗨
We believe that it is always easier to understand IT terms by using real examples. That’s why we’ve prepared a couple of them for you to make sure that you’ve truly learned what front end and back end mean.
When you open Google, you see a rather laconic page: a couple of buttons, a space to enter your request, and a logo. This is the front end of a website. You insert your inquiry and click the Search button. In just a couple of seconds, you see the results.
The main work of the system, its interaction with the server and databases, as well as the process of finding and sending back the necessary data are hidden from you. All of these processes were developed by back end programmers.
The same is true about any website or application. Let’s imagine that you open your Facebook account. All that you see when your page is loaded is the result of front end developers’ work. When you decide to publish a new post, you use the buttons that are elements of the front end part. But all of the processes are possible only because of the work of the back end. The client-side sends a request to upload your post which is immediately sent to the server. To ensure such functionality, back end developers have hundreds of previously written code lines.
Summary
When it comes to complex websites or web applications, we should always speak about both back end and front end. While the front end ensures the interaction with a client, the back end is responsible for the connection with a server and databases.
Can we say which of these two aspects are more important? No. We deeply believe that there is no need to compare their significance. They are just two sides of the same coin.😃


